Grav Deliver Theme
| assets | ||
| blueprints | ||
| css | ||
| css-compiled | ||
| fonts | ||
| images | ||
| js | ||
| scss | ||
| templates | ||
| webfonts | ||
| .gitignore | ||
| blueprints.yaml | ||
| CHANGELOG.md | ||
| deliver.php | ||
| deliver.yaml | ||
| gulpfile.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
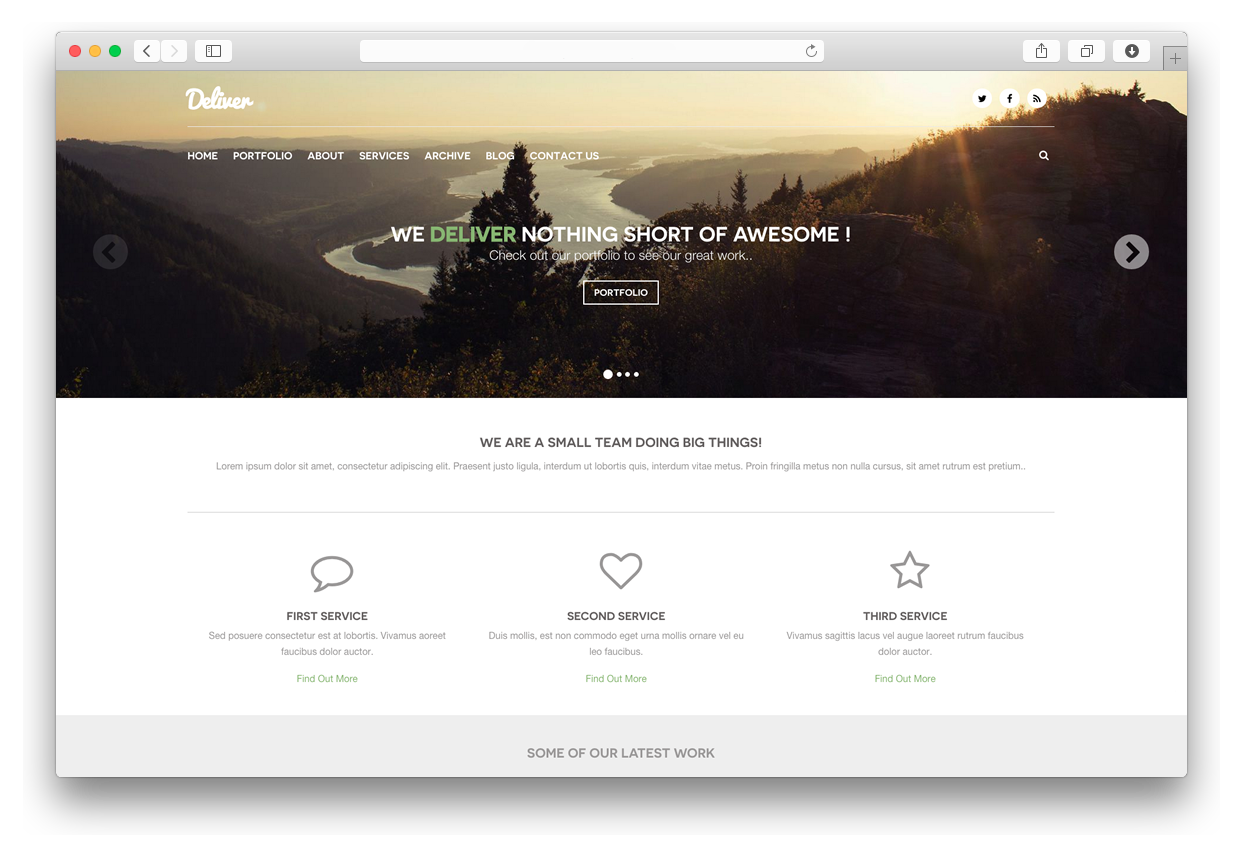
| screenshot.jpg | ||
| scss.sh | ||
| thumbnail.jpg | ||
Libretic's Deliver Theme for Grav
This is a customization, made for Libretic Website, of the Deliver theme which is a port of the Deliver by Michael Reimer.
Installation / Update
- Delete the
your/site/user/themes/deliverdirectory. - Download the new version of the Libretic theme from our GIT repository
- Unzip the zip file in
your/site/user/themesand rename the resulting folder todeliver. - Clear the Grav cache. The simplest way to do this is by going to the root Grav directory in terminal and typing
bin/grav clear-cache.
Note: Any changes you have made to any of the files listed under this directory will also be removed and replaced by the new set. Any files located elsewhere (for example a YAML settings file placed in
user/config/themes) will remain intact.
Setup
To set this theme as the default theme, follow these steps:
- Navigate to
/your/site/grav/user/config. - Open the system.yaml file.
- Change the
theme:setting totheme: deliver. - Save your changes.
- Clear the Grav cache. The simplest way to do this is by going to the root Grav directory in Terminal and typing
bin/grav clear-cache.
Once this is done, you should be able to see the new theme on the frontend. Keep in mind any customizations made to the previous theme will not be reflected as all of the theme and templating information is now being pulled from the deliver folder.
SCSS modifications and compilation of css
Tested on debian 10 :
apt install nodejs nmp
git clone https://git.libretic.fr/libretic/grav-theme-libretic.git
cd grav-theme-libretic
npm install # install dependancies
[ modifications of scss here ]
npm run build # build css-compiled
[git commit and push, then "setup" again in grav site]